本文共 5054 字,大约阅读时间需要 16 分钟。

idea 项目名称是橙色

One of the nice things about Firefox is that it is completely customizable. We recently showed you how to . You can also customize the items available on the menu itself by adding, removing, and rearranging the options.
Firefox的优点之一是它是完全可定制的。 最近,我们向您展示了如何。 您还可以通过添加,删除和重新排列选项来自定义菜单本身上可用的项目。
The Personal Menu add-on for Firefox allows you to edit the Firefox menu and even add toolbar buttons and your own custom menus.
Firefox的“个人菜单”加载项允许您编辑Firefox菜单,甚至添加工具栏按钮和您自己的自定义菜单。
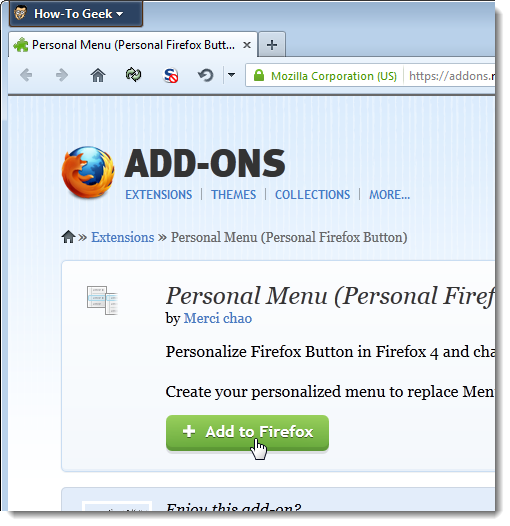
To install Personal Menu, go to the Personal Menu Add-ons page (see the link at the end of this article). Click the Add to Firefox button on the page.
要安装“个人菜单”,请转到“个人菜单加载项”页面(请参阅本文结尾处的链接)。 单击页面上的“添加到Firefox”按钮。

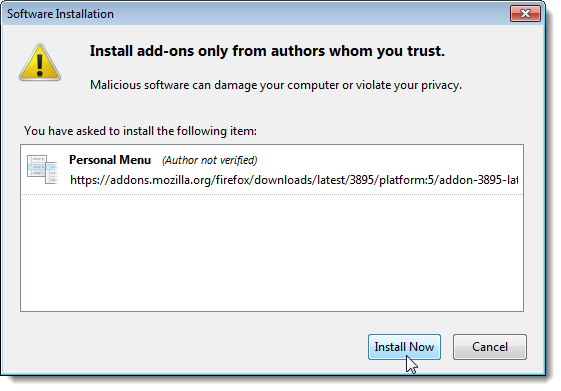
The Software Installation dialog box displays. Click Install Now, which may not be available until a countdown finishes.
显示“软件安装”对话框。 单击立即安装,直到倒计时完成才可用。
NOTE: You can , but we don’t recommend disabling it.
注意:您可以,但我们不建议您禁用它。

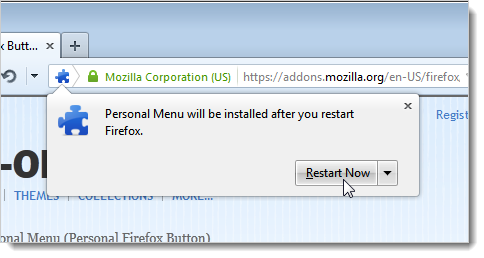
You must restart Firefox to finish the installation. Click Restart Now on the popup dialog.
您必须重新启动Firefox才能完成安装。 在弹出对话框中单击立即重新启动。

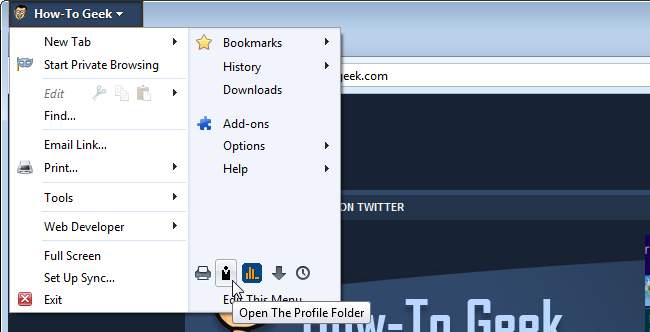
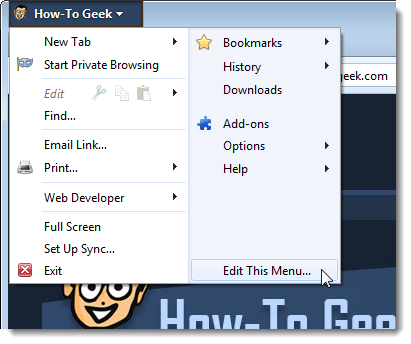
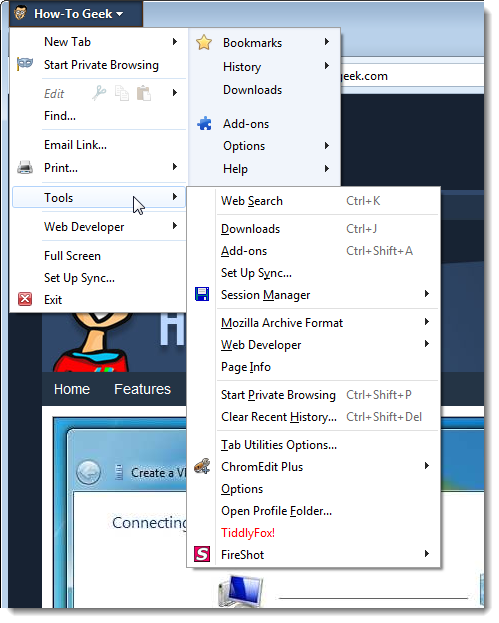
When Firefox opens, select the Edit This Menu option on the Firefox menu.
Firefox打开时,在Firefox菜单上选择“编辑此菜单”选项。

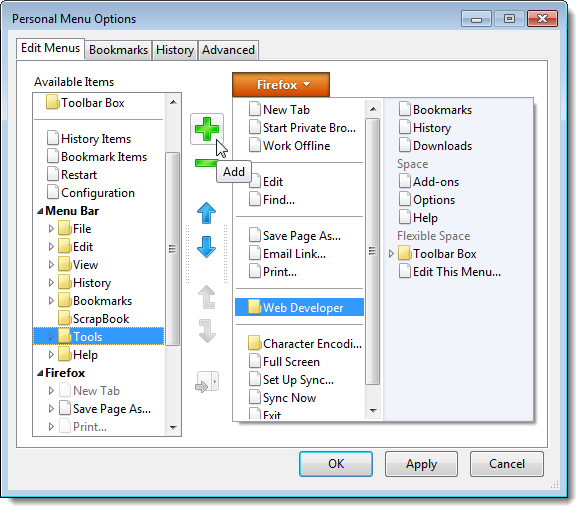
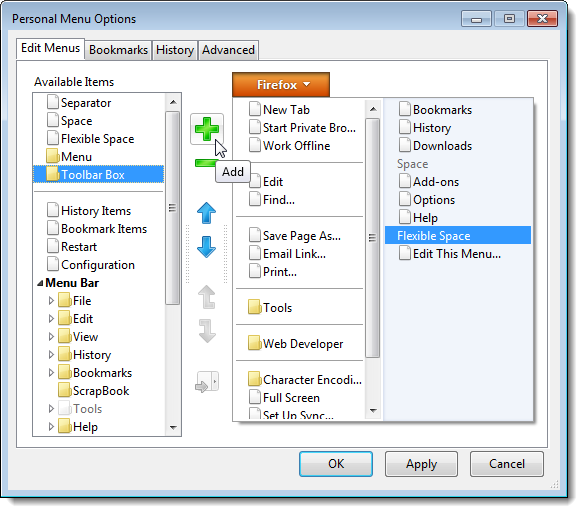
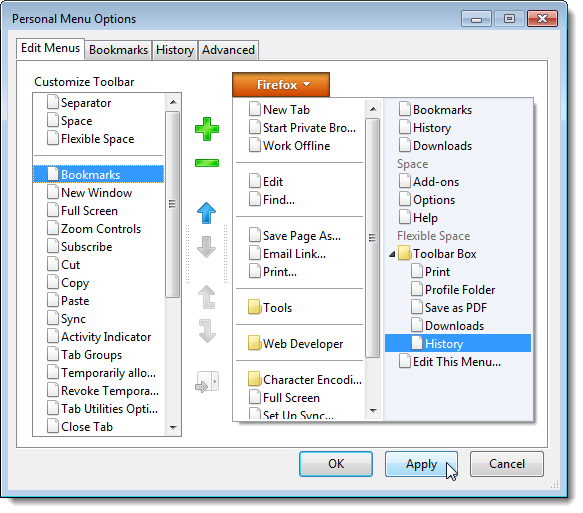
The Personal Menu Options dialog box displays. The items available to be added to the menu are listed on the left and the current Firefox menu displays on the right.
显示“个人菜单选项”对话框。 左侧列出了可添加到菜单中的项目,右侧显示了当前的Firefox菜单。
Select the item after which you want to add a new item. For example, to add the Tools menu below the Web Developer menu, select Web Developer on the right and Tools under Menu Bar on the left and click the Add button (the green plus).
选择要在其后添加新项目的项目。 例如,要在Web Developer菜单下添加Tools菜单,请选择右侧的Web Developer和左侧的Menu Bar下的Tools,然后单击Add按钮(绿色加号)。

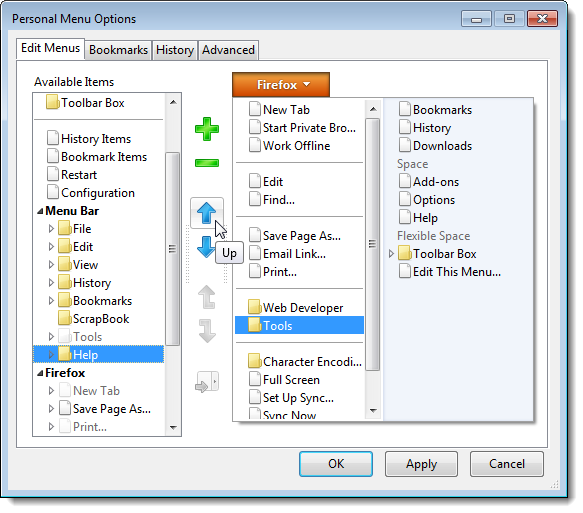
To move items on the menu, use the blue arrow buttons. To move the Tools menu above the Web Developer menu, select Tools on the right and click the Up arrow button.
要移动菜单上的项目,请使用蓝色箭头按钮。 要将“工具”菜单移至Web Developer菜单上方,请选择右侧的“工具”,然后单击“向上”箭头按钮。

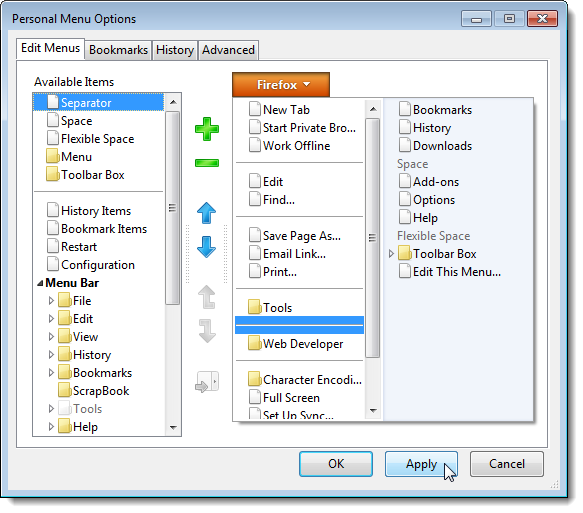
Now, add a line below the Tools menu to separate it from the Web Developer menu, by selecting the Tools item on the right and the Separator item on the left and clicking Add.
现在,通过选择右侧的“工具”项和左侧的“分隔符”项,然后单击“添加”,在“工具”菜单下添加一行以使其与Web Developer菜单分开。

Click Apply to apply the change to the menu.
单击“应用”将更改应用到菜单。

You don’t need to close the Personal Menu Options dialog box to test your changes. Simply access the Firefox menu, and the added item or menu should be available.
您不需要关闭“个人菜单选项”对话框来测试您的更改。 只需访问Firefox菜单,添加的项目或菜单应该可用。

If you access the Firefox menu often, but there are also toolbar buttons you use frequently, you can add a Toolbar Box to the menu for easy access. Select an item on the menu on the right after which you want to put a Toolbar Box and select Toolbar Box from the list of items on the left. Click Add.
如果您经常访问Firefox菜单,但是也经常使用工具栏按钮,则可以在菜单中添加工具栏框以方便访问。 在右侧菜单上选择一个项目,然后在其中放置工具栏框,然后从左侧的项目列表中选择工具栏框。 单击添加。

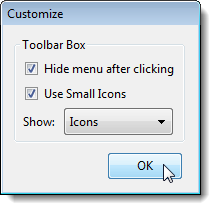
The Customize dialog box displays. If you want the Firefox menu to close after clicking a button in the Toolbar Box, select the Hide menu after clicking check box. To use less space for the Toolbar Box on the menu, select the Use Small Icons check box. From the Show drop-down list, select whether to show Icons and Text, Icons, or Text in the Toolbar Box. Click OK.
显示“自定义”对话框。 如果要在单击工具栏框中的按钮后关闭Firefox菜单,请选择“单击后隐藏菜单”复选框。 要为菜单上的工具栏框使用较少的空间,请选中“使用小图标”复选框。 从“显示”下拉列表中,选择在工具栏框中显示图标和文本,图标还是文本。 单击确定。

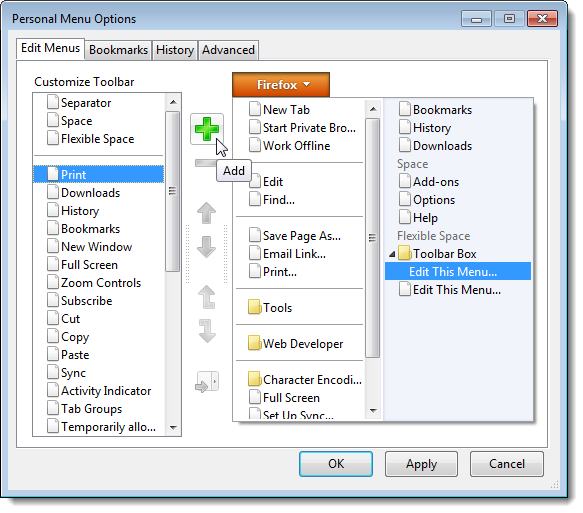
Make sure Edit This Menu right under the added Toolbar Box is selected. This displays the available toolbar buttons in the list on the left. Select a desired button and click Add to put it into the Toolbar Box.
确保已选中添加的工具栏框正下方的“编辑此菜单”。 这将在左侧列表中显示可用的工具栏按钮。 选择所需的按钮,然后单击“添加”以将其放入“工具栏”框中。
NOTE: Once you have added at least one button to the Toolbar Box, you can display the available buttons on the left by selecting any button in the Toolbar Box on the right.
注意:将至少一个按钮添加到工具栏框中后,可以通过选择右侧工具栏框中的任何按钮来在左侧显示可用按钮。

Use the blue arrow buttons to rearrange the order of the buttons in the Toolbar Box, as desired. Click Apply to apply your changes.
根据需要使用蓝色箭头按钮重新排列工具栏框中按钮的顺序。 单击“应用”应用更改。

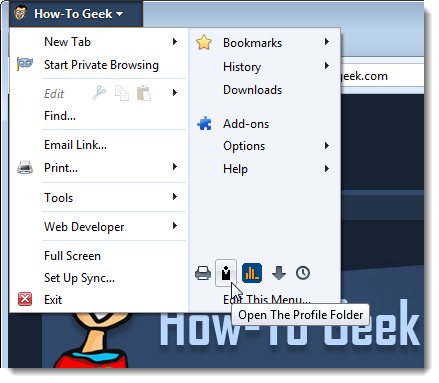
The Toolbar Box displays on the Firefox menu.
工具栏框显示在Firefox菜单上。

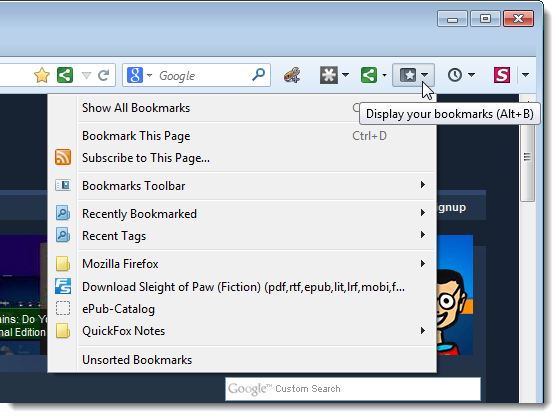
When you install Personal Menu, a Bookmarks button and a History button are added to your toolbar.
安装“个人菜单”时,“书签”按钮和“历史记录”按钮将添加到工具栏。

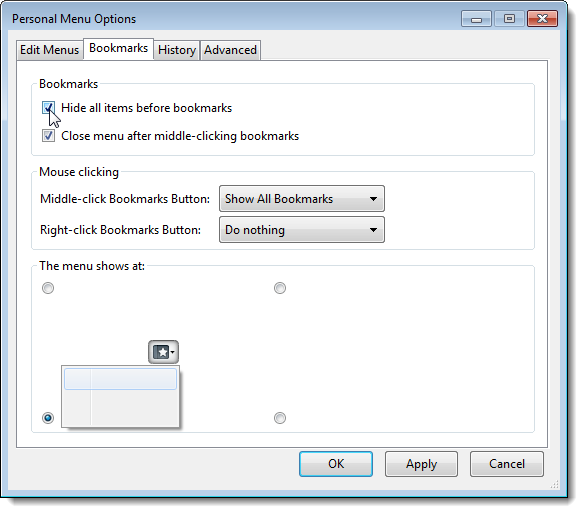
You can customize the Bookmarks and History buttons using the Bookmarks and History tabs on the Personal Menu Options dialog box.
您可以使用“个人菜单选项”对话框上的“书签和历史记录”选项卡来自定义“书签和历史记录”按钮。

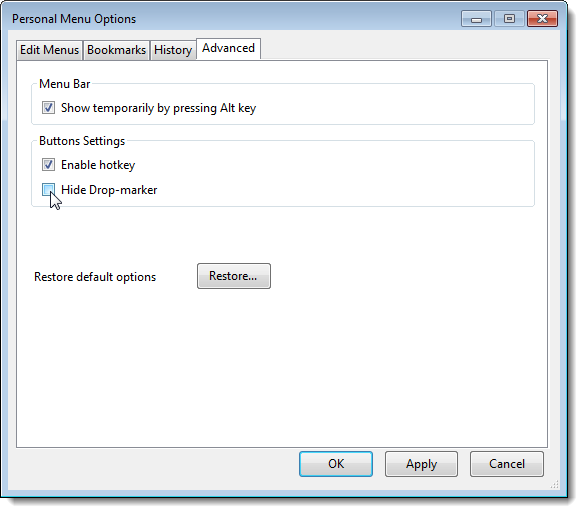
Additional options are available on the Advanced tab. The Hide Drop-marker option applies to the Bookmarks and History buttons. The down arrow on the buttons is hidden if you select this option.
其他选项在“高级”选项卡上可用。 “隐藏放下标记”选项适用于“书签”和“历史记录”按钮。 如果选择此选项,则按钮上的向下箭头将隐藏。
Click OK to close the dialog box once you have finished your customizations.
完成自定义后,单击“确定”关闭对话框。

To restore the Firefox menu to the default setup, and the Bookmarks and History buttons to their default settings, click Restore on the Advanced tab.
要将Firefox菜单恢复为默认设置,并将“书签和历史记录”按钮恢复为默认设置,请在“高级”选项卡上单击“恢复”。
Install Personal Menu from .
从安装个人菜单。
翻译自:
idea 项目名称是橙色
转载地址:http://ssawd.baihongyu.com/